WordPress is the first choice of the majority of people looking to acquire a website. The ease with which an interface can be created and managed encourages people to convert HTML to WordPress or migrate from other platforms. In this article, we are providing some useful tips to optimize WooCommerce product pages. For the uninitiated WooCommerce is the most popular e-commerce plugin on the open source web development platform. This tool lets users easily add a virtual store to their website enabling them to sell products or services. Powered by Automattic, the corporate arm of WordPress, the plugin is trusted by millions of users. It allows even technically deficient people to add functionalities for displaying products, payment, shipping options etc. easily.
There is fierce competition between e-commerce operators and merchants must take all necessary steps to boost sales. Optimizing the product page of a WooCommerce store will persuade a visitor to make a purchase. Let’s take a look at suggestions which will be helpful in this regard.
1. Use A Descriptive Product Title
The title of a product is displayed not only on its individual page but also in the category and shop pages. An online e-commerce operator must make the title of each product as descriptive as possible. A keyword must be included in it so that its chances of showing up in related searches increase. Most people, however, make the error of using too many keywords thinking it will guarantee a high search result ranking. This is not a good tactic and must be avoided. A product name must be descriptive but concise and include the most attractive feature of the item. Clarity is the key to create an effective product title. Users must be careful in inserting a keyword and do so only if it can be included naturally.
2. Create A Powerful Product Description
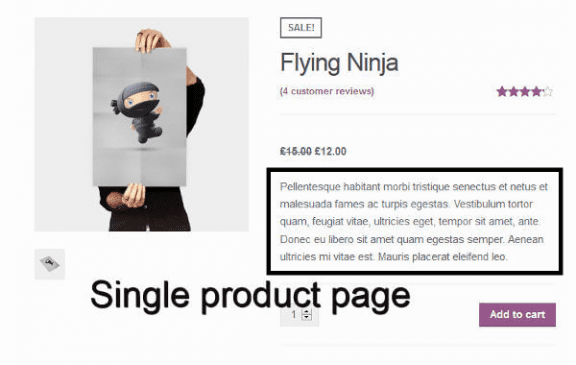
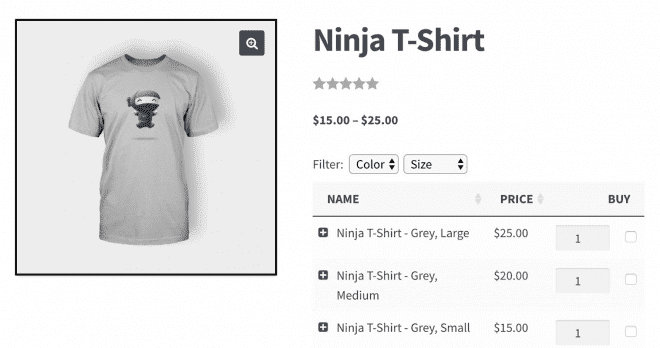
A product can have two possible descriptions on WooCommerce. A long text matter appears below the image of an item on its individual page.
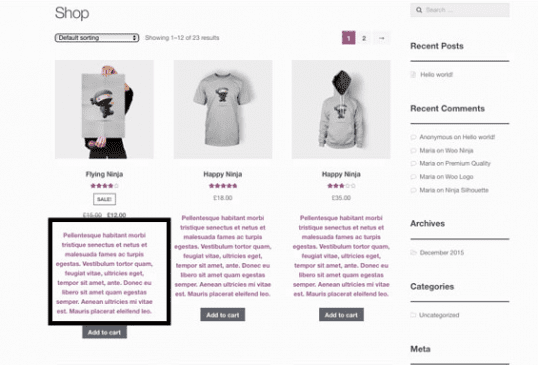
A brief description appears under the image on the shop page as shown in the above picture. Both the content pieces must be created carefully to make a forceful impact on a visitor. The long description must be structured with a short introduction followed by main features. Other details like technical specifications or measurements must also be included in this. A potential customer is considering numerous options and the description must encourage him/her to choose the product. The advantages of the item must be clearly conveyed through the description. In fact, they must be in the first few lines to grab the visitor’s attention instantly. In the shorter version, include only the vital features and benefits of the product and try to insert relevant keywords in both the contents.
3. Display Well-shot Images Of Products
One of the most important tips to optimize WooCommerce product pages is about using images. Everyone knows that the visual aspect of a website plays a key role in attracting people. Owners include images and videos to engage visitors with their interfaces and the same strategy is used by e-commerce operators. An online shopper needs to be convinced visually in order to encourage him/ her to make a purchase. At least one image must be included on every individual page. Depending on the nature of the item being sold, multiple pictures showing it from different angles must be displayed. Merchants must avoid using stock images and hire professionals to take original pictures of items.
4. Compress And Resize All Product Images
Adding images has a downside too as it can affect the loading speed of the online store. The pictures clicked by professional photographers will be beautiful but their file size will be quite large. Imagine multiple images on each individual page of every product and the effect it would have on the website speed. In order to avoid this, owners must compress and resize all images before uploading them on the online store. There are various tools that help in the process without compromising on the quality of the image. Plugins can be used which will help automate the whole process eliminating the need for modifying each image manually.
5. Never Forget To Add Attributes
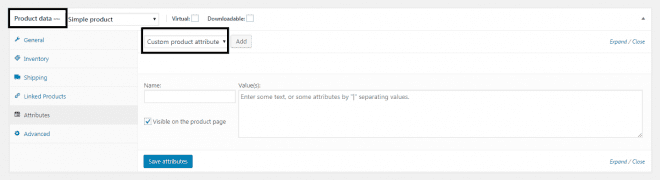
There is a section called “Additional Information” on every WooCommerce product page. This area must not be left blank and WooCommerce users must add attributes to display information here. The “Attributes” option can be found in the “Product data” section. Key characteristics like the item’s composition, dimensions, color etc. can be entered here. Displaying this information in a separate section makes it easy for visitors to comprehend the nature of a product. It also makes it much more simple to distinguish between similar items belonging to the same category.
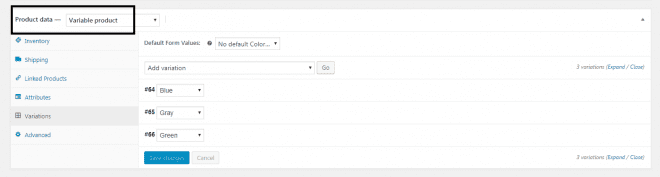
In the same “Product data” section, an option for adding “Variations” exists. This option is helpful in including the additional information of different versions of the same item.
Conclusion
The above-mentioned tips to optimize WooCommerce products page will be helpful to users in improving the performance of their online store by making more sales and earning increased revenue.
About Author:
Brandon Graves is obsessive about WordPress and all the latest updates associated with it. He writes informative articles on various WordPress issues such as migrate my website to wordpress CMS, PSD to WordPress conversion etc, for tech-savvy individuals. Follow him on Google Plus to get instant updates.
Do you know any other quick tips to optimize Woocommerce product pages? Let us know in the comments section!